Tabela de compatibilidade CSS atualizada com Google Chrome
Google Chrome já mostrou que não veio pra brincadeira. O novo navegador da Google movimentou o twitter com centenas de comentários para todos os gostos e os principais ítens discutidos foram a leveza nativa do browser ao trabalhar com javascript, a interface limpa e alguns problemas encontrados com flash, javascript e com o rendering do CSS.
O Google Chrome foi desenvolvido com WebKit, que é um motor de renderização baseado no KHTML, que suporta a maioria dos padrões relacionados a navegação Web, além de algumas funções do Internet Explorer fora dos padrões numa tentativa de renderizar corretamente o maior número possível de páginas web. Então por definição, se seu site não está renderizando direito nele, infelizmente é seu site que foi desenvolvido fora dos padrões (aka gambiarras css) ou usando um modelo errado (aka Internet Explorer) como base.
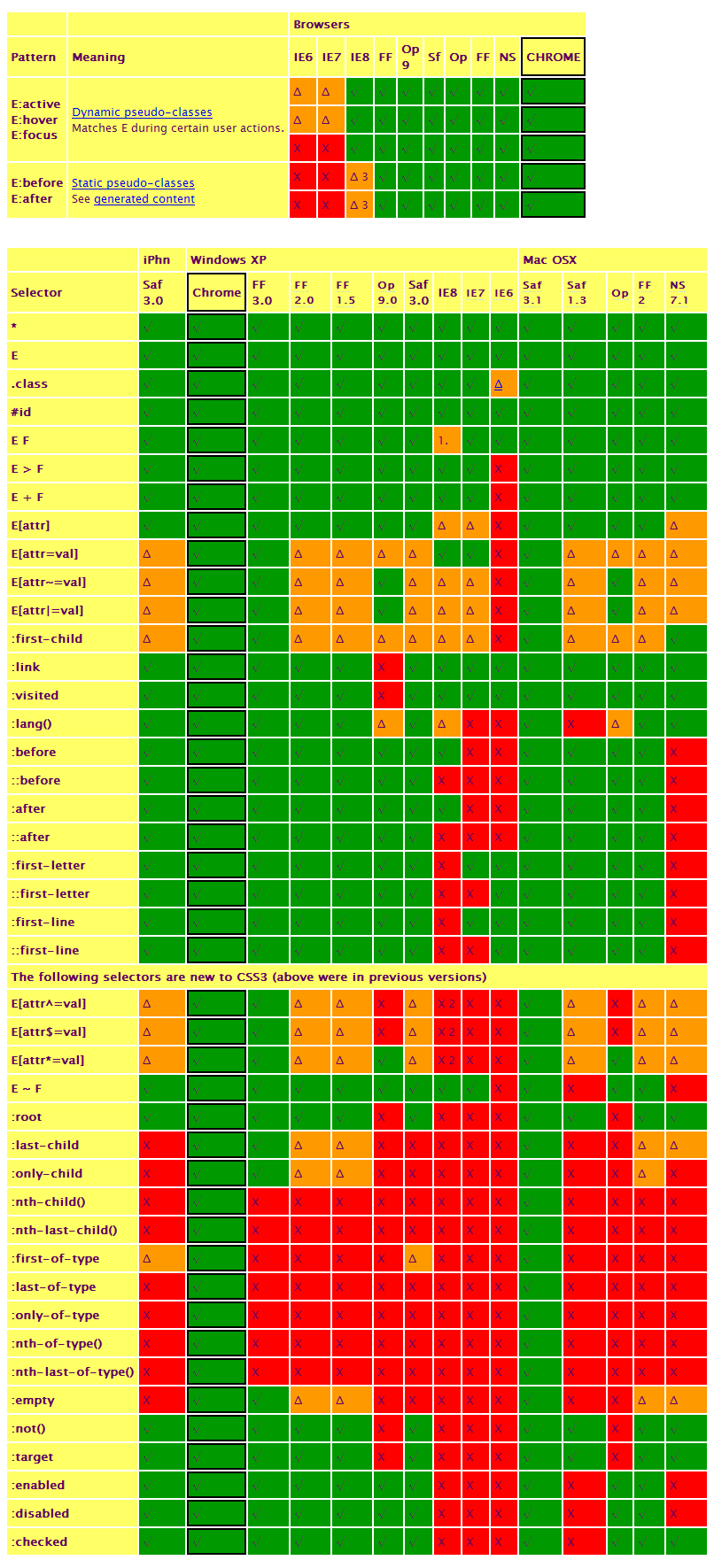
Para entender a compatibilidade do CSS no Google Chrome, o blog do evotech.net publicou uma tabela atualizada comparativa (essa eu vi primeiro no Pinceladas da Web) com todos os seletores e pseudo-classes de CSS nos navegadores usados hoje.
Note que os navegadores com maior suporte í s regras CSS na tabela são o Chrome e o Safari, os únicos da lista que usam Webkit.
Eu, particularmente, vejo um grande potencial e torço pela popularização do Chrome em usuários Windows. A Google deu um passo muito importante no caminho por uma web melhor, mas enquanto o Internet Explorer imperar e a Microsoft continuar olhando somente pro próprio umbigo, quem monta HTML/CSS vai continuar sofrendo tanto quanto sofre hoje para fazer uma apresentação cross-browser.

Alan Willms
Então segundo isso eu fiz uma gambiarra pras minhas tabelas sumirem í direita no Google Chrome…
:'(
João José
Então me ensinaram CSS errado –‘
Pkee fica tudo desconfigurado no Google Chromes…
Ahh, ja tentaram instalar ou visualizar qqr coisa em Flash nele?
Chris Benseler
Já passando pro pessoal aqui da equipe de interface da empresa!
Bacana, bem bacana a tabela!
José
Estou mexendo num sistema de envio de foto para crachá que usa um cropper javascript e ficou totalmente desconfigurado no Chrome. Testei a página no css-validador e ele nao acusou nenhum erro. Está valido para o CSS nível 2.1.
Collin Kuhnert
Os meus agradecimentos pela postagem. Ja partilhei.
Tester
Pois é… a boa notícia é que o IE está ficando pra trás, esá sendo substituído aos poucos por muitos usuários do mundo Windows. Eu demorei pra trocar o IE e há uns 3 anos uso o Chrome (para navegação) e o Firefox (para análise). Não pretendo usar o IE de novo nem morto rss. Esse browser já era, tá muito ruim em relação aos concorrentes… Fiz até um teste num fim de semana: Usando IE durante 5 horas, perde-se quase 2 anos de tempo durante suas pesquisas! Além dele não ter a eficiência desejada, ainda é o que mais trava. Nestes testes usei IE8 no Windows XP e Vista.
Tester
Errata: […] Usando o IE durante 5 horas, perde-se quase DUAS HORAS de tempo em suas pesquisas. Antigamente pensava que era os sites que estavam ficando pesados ou a banda-larga que não era suficiente, mas na verdade o principal problema estava justamente no Internet Explorer, principalmente a versão 6, que já não serve pra praticamente nada na net dos dias atuais.
“Se é pra usar tecnologia, que use a melhor, a mais moderna, a mais agradável e mais acessível. Poruqe tecnologia é isto! Então, por que continuar usando o IE?”