
Dicas para desenvolvimento de Wireframes
No planejamento de uma interface, o profissional de arquitetura de informação precisa fazer alguns testes até chegar a um modelo estrutural para ser usado como base. Este modelo é conhecido como Wireframe.

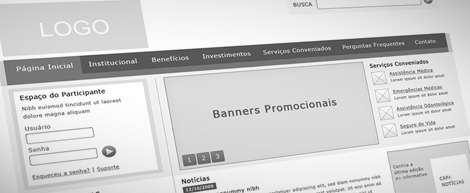
Wireframe é um rascunho com marcações de peso e posicionamento do conteúdo de uma interface. Ele será usado posteriormente pelo designer como guia para desenvolvimento do layout final do website, sistema ou aplicativo.
Ainda vejo muitos profissionais com receio de usar wireframes e alegam que o cliente não entende ou que o trabalho demora mais, mas eu acredito que é uma etapa primordial na criação de uma interface e portanto, levantei alguns pontos que podem ajudar novos profissionais a entender ou incorporar com naturalidade o desenvolvimento desses esboços.
Nunca pule a etapa do wireframe.
Passar pela etapa de wireframe não é trabalhoso e é essencial para o progresso do projeto. Criar um esboço e pensar na navegação antes de ter um layout desenhado pode fazer com que perceba algum erro de usabilidade ou algum bloco de conteúdo que não está sendo exibido com o devido destaque. É muito melhor perceber essas coisas antes, né?
Não tenha medo.
Arquitetos de informação não são necessariamente designers, mas não saber desenhar não significa que tenha que ter medo de criar wireframes. Supere esse medo e expresse suas ideias no esboço de alguma forma. Desenvolver wireframe é como projetar seu website em voz alta.
Papel e caneta.
Não é porque a interface é digital que todo o processo deve acontecer dentro do computador. Pegue papel e caneta e rabisque muito. Coloque todas as ideias no papel. Você pode recortar pedaços de papel ou usar post-its para reposicionar os blocos de conteúdo com maior facilidade, é uma baita mão na roda.

Teste seu wireframe.
Questione cada interação do seu wireframe. Imagine um usuário específico tentando acessar aquela interface e peça opiniões de outras pessoas da equipe que não participaram diretamente da elaboração dos esboços (por que não incluir o cliente nessa também?). Essa discussão pode levantar pontos importantes que você deixou passar em um primeiro momento.
Inspire-se.

Procure por novos wireframes, compartilhe ideias com amigos que não trabalham com você. Visite sites de referência como o I <3 Wireframes ou até o Flickr.
Existe ainda um projeto chamado Paper Browser, que é um modelo de navegador web com um canvas milimetrado para você imprimir e poder desenhar em cima facilmente. Eu recomendo!
Ferramentas.
Embora eu ainda use o Photoshop para meus wireframes, há quem use programas não muito convencionais, como o Flash. Mas existe também uma grande variedade de ferramentas para auxiliar no desenvolvimento de wireframes que você pode escolher. E a lista não é pequena:
Ferramentas para Desktop (freeware em negrito)
- MockupScreens
- Axure
- Balsamiq Mockups
- Pencil
- FlairBuilder
- ForeUI
- OmniGraffle
- GUI Design Studio
- OverSite
- Microsoft Visio
- FluidIA
- WireframeSketcher
- Justinmind Prototyper
- DENIM
- EasyPrototype
- SketchFlow
- DesignerVista
- MockApp
Ferramentas Online
- iPlotz
- ProtoShare
- MockFlow
- HotGloo
- Mockingbird
- Cacoo
- Jumpchart
- Gliffy
- Lovely Charts
- Lumzy
- JustProto
- Pidoco
- iPhone Mockup
E você, tem alguma dica ou experiência com desenvolvimento de wireframes para compartilhar?
Pê.
Belos links. Favoritado! 😉
Eric Sousa
ítimas dicas, sempre fico meio perdido na hora de organizar um site ou cms com muitas informações.
Jadson Moreira
Muito bom o artigo!
Realmente muita gente ainda pula essa parte, que pode ser muito divertida de se desenvolver e ao mesmo tempo bastante util.
hugo assunção
uma boa estrutura não só ajuda a planejar o layout como também a executar alterações e expansões do projeto original. existem ótimas ferramentas que auxiliam na criação de grids para orientar projetos de web, como o grid 960 (http://960.gs/) e o software boks (http://toki-woki.net/p/Boks/).
estes exemplos permitem que se crie a estrutura modular e exporte o grid com as divs já definidas.
Lucas Reda
Vlw richard! uso o Cacoo de vez em quando mais agora estou usando o illustrator da Adobe e o CorelDraw.
Thiago
É essencial o uso de Wireframes, pois nele é definido muita coisa importante sobre o projeto. Porem muitas empresas não utilizam esse processo é o tipico do FAZ AI….VAI…. PRA ONTEM
Deixar meu portifolio ai pra vocês….
http://www.tkp.com.br
miguel angelo
valeu as dicas richard !!!
sou novato em webdesign mas trabalho com design gráfico já faz algum tempo e sempre me utilizei de grades e linhas de composição.
pra web uso o fireworks
O Grafiteiro OITODOIS
ítimo links…
Luciano Melo
AJUDA MUTUA
1 -O primeiro passo é ter R$ 12,00 (doze reais). Deposite R$ 2,00 na conta de cada pessoa que esta na lista, no final da carta e já estará participando do programa.
2 -Depois de depositar R$ 2,00 em cada conta, refaça a lista do final desta carta incluindo o seu nome e a sua conta bancaria, na ultima posição da lista, elimine o nome que esta na primeira posição para que fiquem somente seis participantes por lista (é extremamente importante respeitar a seqüência para que tudo de certo). Esta lista tem que ser feita corretamente para que todos possam ganhar. Não mude a posição dos nomes, não tente colocar seu nome em lugar diferente pois não funcionara. O seu nome tem que percorrer a lista da ultima ate a primeira posição para que você receba tudo oque o programa oferece. Se agir com honestidade e de acordo com as instruções você ganhará, no mínimo, R$200.000,00 (duzentos mil reais).3 -Com a nova lista pronta faça 250 copias ou mais se desejar, pode ser feito em gráficas, no computador ou xerox.
Quanto mais copias você enviar melhor será o resultado. Podem ser enviadas por e-mail.
Durante noventa dias você estará recebendo a sua parte também que pode ultrapassar os R$200.000,00 (duzentos mil reais) se todos fizerem 250 copias. As pessoas que aderirem farão apenas seis depósitos de R$ 2,00 uma única vez. DOIS REAIS EM CADA CONTA.
Faça os depósitos por transferências, pela internet.E ofereça as outras pessoas, a mesma oportunidade que esta tendo neste momento. Pense bem nisso: o sucesso deste programa é garantido quando seguido corretamente, só depende de você. Não é pirí¢mide, não é corrente e muito menos marketing pessoal. Muitas pessoas ao receberem não entenderão que é apenas uma AJUDA mútua.. Se algumas pessoas não aceitarem, não desista, faça a sua parte. O sucesso só de pende de você.
*Nome-Cleber Gabriel Da Silva Almeida
Agência:0655 op:013 c/c 891746-2 Caixa Econômica
* Nome -Edna Rodrigues
Agência-1239-4 Conta-33787-0 (Conta Corrente ) Banco-Banco do Brasil
* Nome -Marisa Alves da Silva
Agência-0606 Conta-1011524-8 (Conta Poupança) Banco -Bradesco
* Nome -Maria Carolina Rodrigues
Agência-2113-0 Conta-0025212-3 (Conta Corrente) Banco-Bradesco
* Nome -Claudemir Pereira Agência -0816 Operação 013 Conta-0068864-5 (Conta Poupança) Banco -Caixa Economica Federal
* Nome Luciano De Melo Amazonas
Ag encia-0071 Conta-64663-2 (conta corrente)Banco Itaú/ http://www.itau.com.br/
Madson Lima
Muito bom este post! Meus parabéns! Realmente esta etapa do wireframe não pode ser pulada, pois é nessa etapa em que se deve ERRAR por assim dizer, pois se tiver que fazer correções, fica bem mais facil apagar com uma borracha do que refazer um layout, não é?
Recomendado este post!!!
Mauricio Muela
Simplesmente perfeito, muito bom.
Gustavo Botega
Parabéns. ítimo post. Há um tempo procurava algo relacionado.
Luciano Melo
VISITE ESTE SITE, ESTE PROGRAMA É MESMO IMPRESSIONANTE, O DINHEIRO VEM MESMO, EM GRANDE QUANTIDADE, GANHE ENVIANDO EMAILS.VEJA O MEU PROGRAMA A SER APRESENTADO NO MEU SITE, VISITE E COMPROVE:
http://ganhenet.no.comunidades.net
guarda moveis
é por isso que não programo, sou inversa ao planejamento. otimo post
Stanley Sathler
Boa, Richard! O desenvolvimento dos Wireframes é, na minha opinião, a parte mais prazerosa do trabalho de elaboração de um layout. Pegar um papel, poder rabiscar a vontade sem se sentir culpado. Gostei também das ferramentas postadas. Show! (y)
Natasha Kaweski
ítimas dicas! Estou precisando de ajuda na criação de alguns wireframes para a empresa que trabalho, e essas dicas caíram como uma luva 🙂
Obrigada!
Fouad
Olá! ótimo site com dicas perfeitas para desenvolver as páginas da web. Parabéns!
ELAINE ELAINESP
http://www.mockflow.com/ eh de graça, nao precisa nem se cadastrar, soh usar o gmail
Adriana
Adorei o post. estou em fase de desenvolvimento de wireframe do site da empresa onde trabalho e tenho ainda algumas dúvidas. Não sou muito acostumada com ferramentas gráficas. Vou usar o papel mesmo ou Illustrator ou até mesmo corel drawn. Para mim a parte mais difícil vai ser desenvolver o layout. Esse Sim vai dar trabalho! Ufa… mas vai dar certo.
Luna
Da hora esse site, bom post. Viu, alguma pessoa já comprou aquele novo colchão o tão falado colchão inteligente pra me falar se é confortável? Meu ortopedista disse que é fabricado com a medida da pessoa. http://ocolchaointeligente.com.br Parece que diminui até insonia.
Jose
Muito interessante o site. Mas minha reclamação são essas dores. Quando sofri uma crise de lombalgia, o médico me falou desse colchão magnético . Alguém aqui conhece? Parece que ajuda até insonia.
gdsolutions
ótimo post Richard, tenho participado de vários projetos, e os profissionais e/ou agencias que não pulam o wireframe tem um resultado muito mais assertivo desde o começo.